C#如何以管理员身份运行程序
本文共 599 字,大约阅读时间需要 1 分钟。
在使用winform程序获取调用cmd命令提示符时,如果是win7以上的操作系统,会需要必须以管理员身份运行才会执行成功,否则无效果或提示错误。 比如在通过winform程序执行cmd命令时,某些情况下如果不是以管理员身份运行,则会提示命令无效。或者通过winform程序执行Windows Service 服务时,也需要以管理员身份才能调用Service服务。
下面讲解一下如何使程序获取管理员权限来运行。
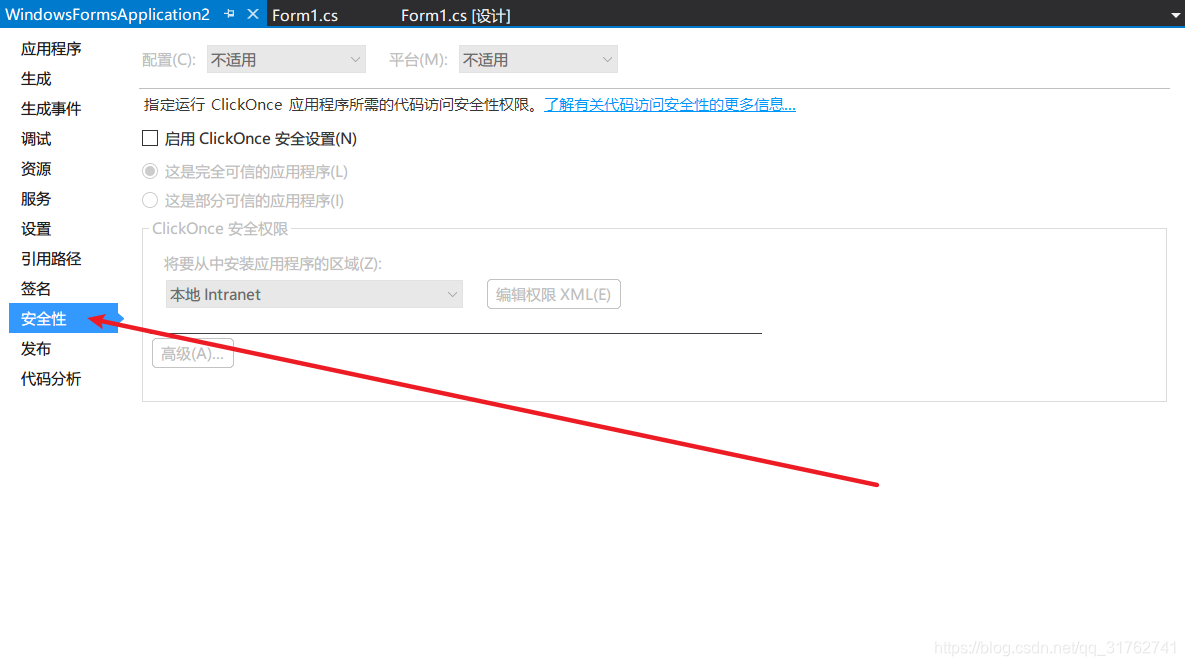
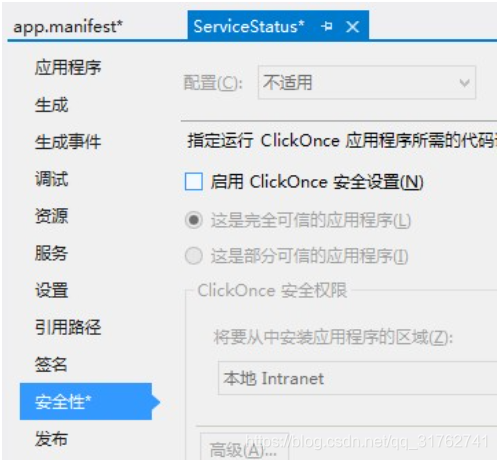
- 在Visual Studio 中–解决方案资源管理器–右键项目名称–属性,找到“安全性”选项

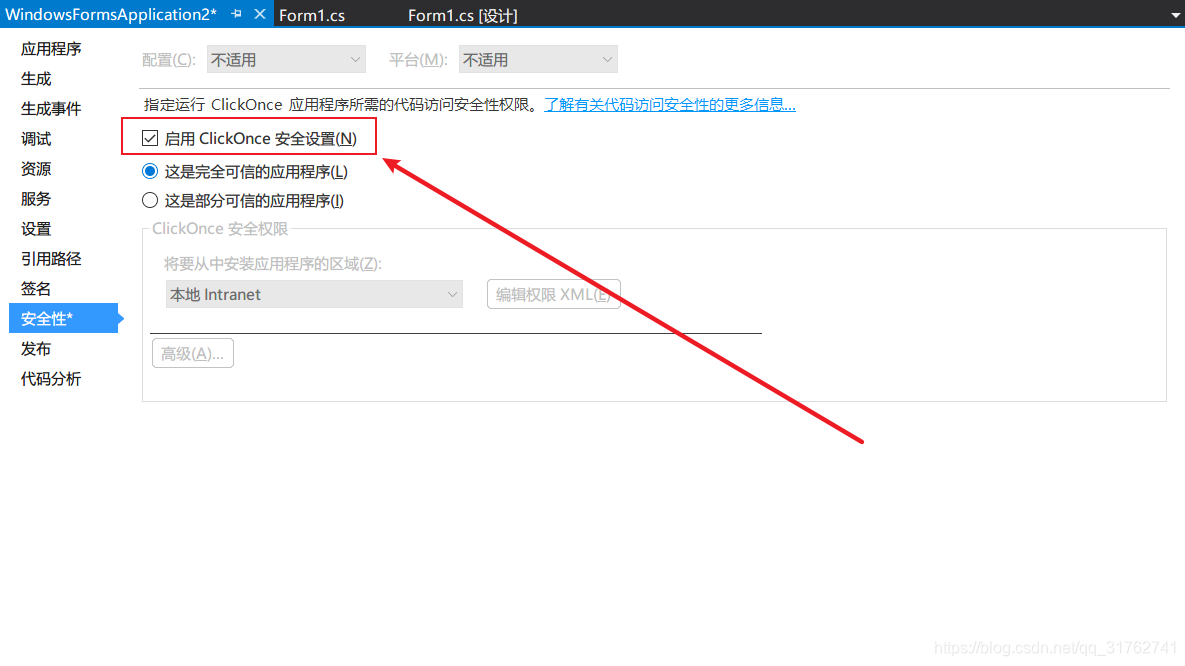
- 勾选“启用ClickOnce安全设置”

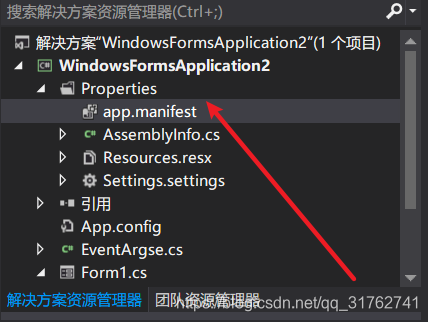
- 这时,在项目下面会多出一个“app.manifest”的文件,选中它,并找到代码段
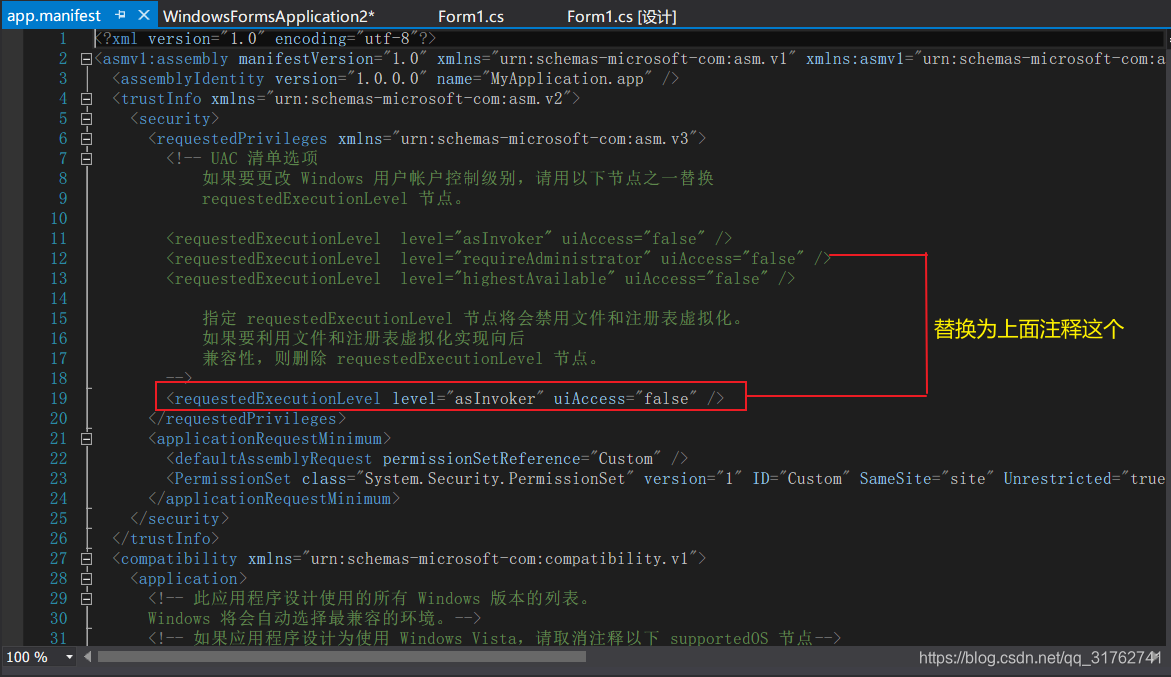
<requestedExecutionLevel level="asInvoker" uiAccess="false" />,将其改为:<requestedExecutionLevel level="requireAdministrator" uiAccess="false" />, 打开
打开 
- 改正后,不要急于重新编译生成,再次打开“属性–安全性”界面, 将“启用ClickOnce安全设置”前面的勾去掉后再编译运行。 不然程序会报错无法运行。

转载地址:http://onex.baihongyu.com/
你可能感兴趣的文章
multiprocessing.pool.map 和带有两个参数的函数
查看>>
MYSQL CONCAT函数
查看>>
multiprocessing.Pool:map_async 和 imap 有什么区别?
查看>>
MySQL Connector/Net 句柄泄露
查看>>
multiprocessor(中)
查看>>
mysql CPU使用率过高的一次处理经历
查看>>
Multisim中555定时器使用技巧
查看>>
MySQL CRUD 数据表基础操作实战
查看>>
multisim变压器反馈式_穿过隔离栅供电:认识隔离式直流/ 直流偏置电源
查看>>
mysql csv import meets charset
查看>>
multivariate_normal TypeError: ufunc ‘add‘ output (typecode ‘O‘) could not be coerced to provided……
查看>>
MySQL DBA 数据库优化策略
查看>>
multi_index_container
查看>>
MySQL DBA 进阶知识详解
查看>>
Mura CMS processAsyncObject SQL注入漏洞复现(CVE-2024-32640)
查看>>
Mysql DBA 高级运维学习之路-DQL语句之select知识讲解
查看>>
mysql deadlock found when trying to get lock暴力解决
查看>>
MuseTalk如何生成高质量视频(使用技巧)
查看>>
mutiplemap 总结
查看>>
MySQL DELETE 表别名问题
查看>>